Ни для кого не секрет, что отзывы о компании повышают доверие к ней и как следствие увеличивают процент положительных сделок, особенно если они размешены непосредственно на сайте. При разработке сайтов мы часто сталкиваемся с просьбой наших клиентов добавить отзывы на сайт wordpress. Одним из способов решения является добавление виджета отзывов Яндекс.
Так как же это сделать, давайте разбираться:
Первым делом необходимо найти нужную компанию на Яндекс Картах и кликнуть на троеточие в правом верхнем углу. Далее в выпадающем меню выбрать пункт «Поделиться»
Далее в появившемся окне необходимо скопировать код в пункте «Виджет с отзывами»
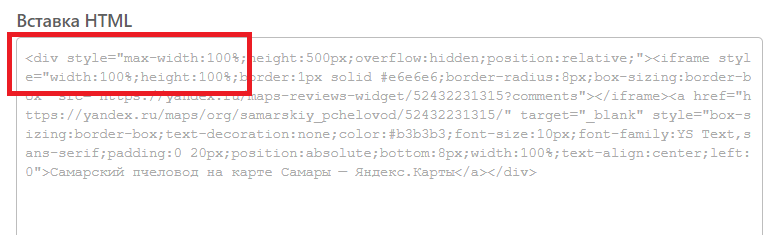
Следующим этапом вставляем данный код в вашем конструкторе страниц в необходимое место на сайте через блок «Вставка-HTML» и сохраняем его, после этого отзывы начнут отображаться на странице.
в данном примере использовался конструктор WPBakery Page Builder, но аналогичное решение есть в любом из популярных конструкторов WordPress, главное вставлять код именно в формате html.
Но на этом процесс не заканчивается, чтобы Яндекс отзывы корректно отображались и на мобильной версии сайта рекомендуем немного доработать вставленный код. Необходимо изменить свойства стилей, а именно ширины виджета, так как это показано на картинке. Если для вас этот весь этот процесс является слишком сложным, то вы можете пройти обучение по созданию и продвижению сайтов в нашей студии.
Поздравляем! Теперь вы правильно разместили виджет отзывов Яндекса на своем сайте и мы надеемся, что это увеличит ваши продажи и положительно кажется на имидже и росте вашей компании!
Видео-версия статьи:







Огромное спасибо за информацию и способ ее решения. На днях, вот буквально вчера, так же голову чесал… Саппорт Яндекса отправляет почему-то к разработчику сайта))
Прочитал Вашу статью, отправил ответ со скринами… жду)
Всегда пожалуйста, Юрий. Вы также можете задавать вопросы и предлагать темы для новых статей, которые будут написаны нашими разработчиками.